Como criar alertas personalizados em React usando React-Toastify

As mensagens de alerta costumam ser usadas em aplicativos da web para exibir avisos, erros, mensagens de sucesso e outras informações valiosas.
Existem alguns pacotes e estruturas populares para criar mensagens de alerta no React. React-Toastify é uma biblioteca React que permite adicionar notificações e mensagens de alerta aos seus aplicativos.
Instalando o React Toastify
Para instalar o Toastify em seu projeto React, execute este comando no diretório do projeto:
npm install --save react-toastify
Configurando o Toastify
Para usar o pacote Toastify, você precisará importar o ToastContainer , o método toast e o arquivo CSS fornecido pelo pacote.
O ToastContainer dentro do componente App armazena todas as notificações do sistema criadas.
import { ToastContainer, toast } from "react-toastify";
import 'react-toastify/dist/ReactToastify.css';
function App() {
return(
<div>
<ToastContainer/>
</div>
);
}
Você pode usar os métodos toast para criar notificações toast para seu projeto React:
function App() {
const notify = () => toast.success("Hello There!");
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer/>
</div>
);
}
Clicar no botão gerado por esse código chamará o método toast.success , passando a ele a string “Hello There!”. Isso criará uma notificação toast que exibe a mensagem na tela, assim:

Observe que existem diferentes tipos de métodos toast que você pode chamar, como toast.info() , toast.error() , toast.success() , toast.warning() . Cada um desses métodos tem um estilo de cor sutil para refletir o tipo de mensagem.
Posicionando suas notificações de brinde
Por padrão, as notificações do sistema são exibidas no canto superior direito da tela do aplicativo da web. Você pode alterar isso definindo a propriedade position no ToastContainer . Há seis valores de posição disponíveis: superior direito, superior central, superior esquerdo, inferior direito, inferior central e inferior esquerdo.
Por exemplo:
function App() {
const notify = () => toast.success("Hello There!");
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer position="top-left"/>
</div>
);
}
Definir o prop position no ToastContainer para o canto superior esquerdo garante que todas as notificações do sistema sejam exibidas no canto superior esquerdo da tela.
Você pode alterar a posição padrão para notificações individuais do sistema usando a propriedade de posição dos métodos do sistema :
function App() {
const notify = () => toast.success("Hello There!", {position: toast.POSITION.TOP_CENTER});
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer position="top-left"/>
</div>
);
}
Você também pode posicionar as notificações do Toast usando a propriedade CSS position, mas o prop position do Toastify é a maneira padrão de fazer isso.
Manipulando o prop autoClose do Toast Method e ToastContainer
Você pode alterar o tempo de exibição das notificações do sistema. Você pode controlar por quanto tempo uma notificação toast permanece aberta usando o prop autoClose . Você pode alterar o tempo de atraso para todas as notificações do sistema e notificações do sistema individuais específicas. A propriedade autoClose aceita apenas o valor booleano false ou uma duração em milissegundos.
Para alterar o tempo de atraso para todas as notificações do sistema, use a propriedade autoClose no elemento ToastContainer .
Por exemplo:
function App() {
const notify = () => toast.success("Hello There!");
return(
<div>
<button onClick={notify}>Notify</button>
<ToastContainer autoClose={5000}/>
</div>
);
}
Com as configurações acima, todas as notificações do sistema serão exibidas por exatamente cinco segundos (5.000 milissegundos).
Usando a propriedade autoClose de cada método toast , você pode personalizar o tempo de atraso para notificações toast individuais.
Por exemplo:
function App() {
const notifyOne = () => toast.info("Will close in 10 seconds", {autoClose: 10000});
const notifyTwo = () => toast.info("Will close in 15 seconds", {autoClose: 15000});
return (
<div>
<button onClick={notifyOne}>Notify One</button>
<button onClick={notifyTwo}>Notify Two</button>
<ToastContainer />
</div>
);
}
Para evitar que a notificação toast seja fechada por padrão, você pode definir a propriedade autoClose como false . Você pode garantir que o usuário feche manualmente cada notificação do sistema definindo a propriedade autoClose do ToastContainer como false.
Por exemplo:
function App() {
const notify = () => toast.info("Hello There!");
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer autoClose={false} />
</div>
);
}
Definir a propriedade autoClose de métodos individuais do sistema como false também garantirá que essas notificações específicas do sistema não sejam fechadas por padrão.
Renderizando Notificações Non-String com Toastify
Você pode renderizar strings, componentes de reação e números como mensagens de notificação ao trabalhar com notificações do sistema. Para renderizar um componente React como uma notificação toast, você cria o componente e o renderiza usando um método toast .
Por exemplo:
function Message({toastProps, closeToast}) {
return (
<div>
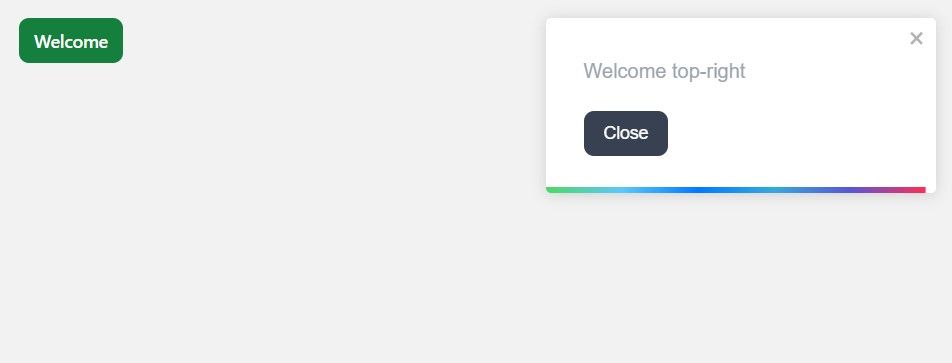
<p>Welcome {toastProps.position}</p>
<button onClick={closeToast}></button>
</div>
)
}
export default Message;
Este bloco de código cria um componente, Message . Ao renderizar um componente como uma notificação, toast adiciona toastProps e closeToast props ao seu componente. O prop closeToast é uma função que você pode usar para fechar a notificação. A prop toastProps é um objeto com propriedades que armazenam detalhes sobre a notificação toast, incluindo sua posição, tipo e outras características.
Importe o componente Message e passe-o para a função toast(), renderizando-o como uma notificação toast:
import { ToastContainer, toast } from "react-toastify";
import 'react-toastify/dist/ReactToastify.css';
import Message from "./components/Message";
function App() {
const msg = () => toast(<Message />);
return (
<div>
<button onClick={msg}>Welcome</button>
<ToastContainer />
</div>
);
}
Clicar no botão fará com que uma notificação contendo uma pergunta e dois botões sejam exibidos na tela.
 Estilizando Notificações de Toast
Estilizando Notificações de Toast
Você não precisa usar o estilo padrão para suas notificações do sistema. Você pode personalizá-los para se ajustarem a um tema ou padrão de design desejado adequado ao seu aplicativo da web.
Para estilizar sua notificação toast, dê a ela um className e aplique as personalizações em um arquivo CSS.
Por exemplo:
function App() {
const notify = () => toast.success("Hello There!", {className: "toast-message"});
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer position="top-center" />
</div>
);
}
Com o className anexado à sua notificação, você pode estilizar a notificação toast de acordo com sua preferência dentro do arquivo CSS:
.toast-message {
background-color: #000000;
color: #FFFFFF;
font-size: 20px;
padding: 1rem 0.5rem;
}
Como resultado do estilo personalizado acima, a notificação ficará assim:

Notificações do brinde para seu aplicativo da Web
Agora você pode criar alertas personalizados no React usando o pacote React-Toastify e seus métodos disponíveis. Ao estilizar esses alertas/notificações personalizados de acordo com sua preferência, você pode aprimorar a experiência do usuário de seu aplicativo da web.
O React-Toastify oferece um método rápido e eficaz para incluir alertas personalizados em seu projeto React sem problemas.



Deixe um comentário